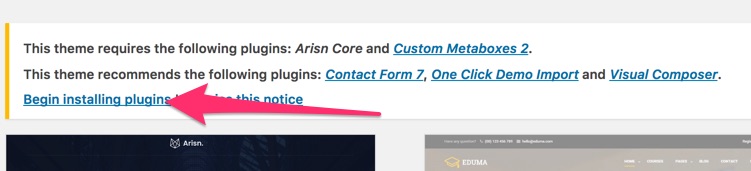
So after activating the theme and the plugins, now we’re going to setup the navigation menu, static homepage and visual composer options.
Setup Navigation Menu
First, You need to register the menu.
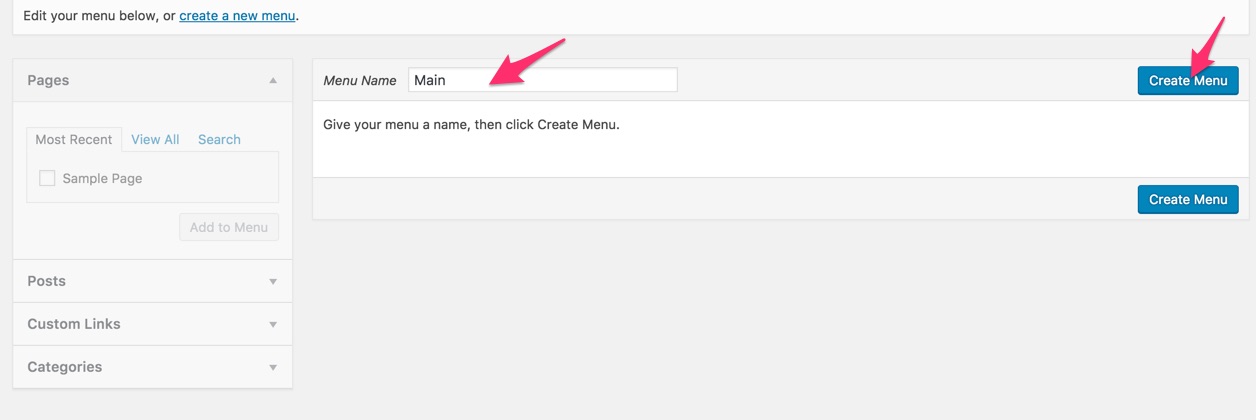
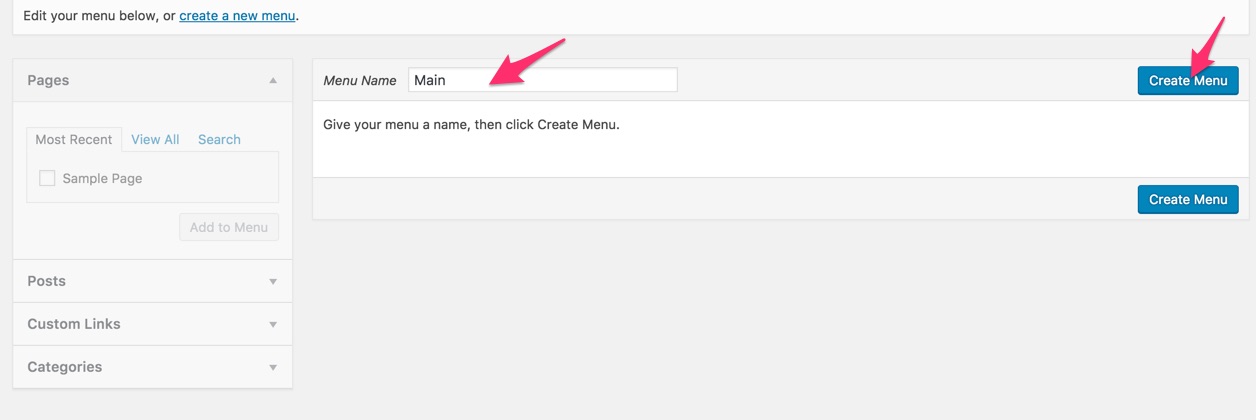
To register the navigation menu, go to Appearance -> Menus from the dashboard left sidebar.

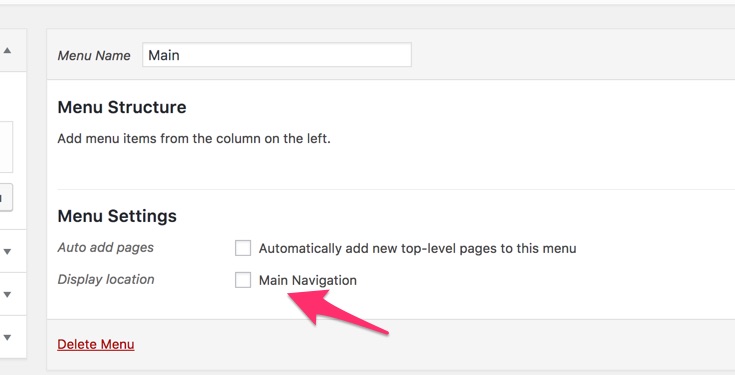
Now create a menu and name it just like below:

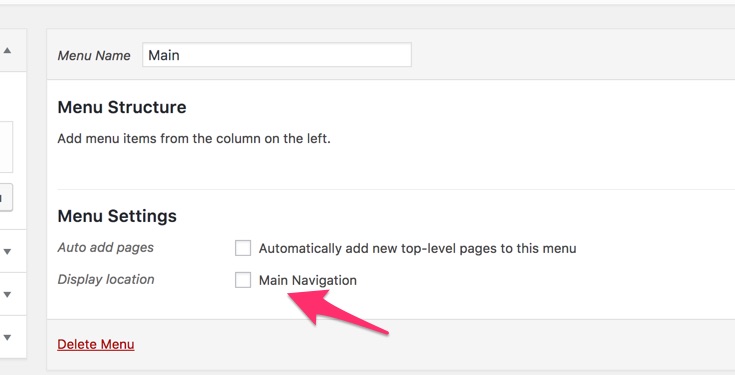
As you see, we need to check “Main Navigation” box to enable the main navigation. Now you can add your menu items to the site header by drag-n-dropping pages

You can add pages, posts, portfolio items, and custom links to your menu as you do normally in WordPress.
Mega Menu Setup
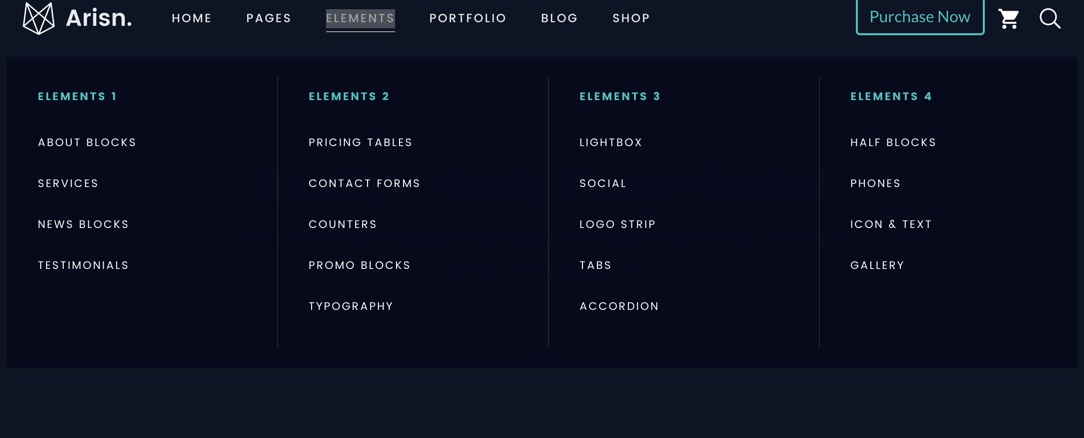
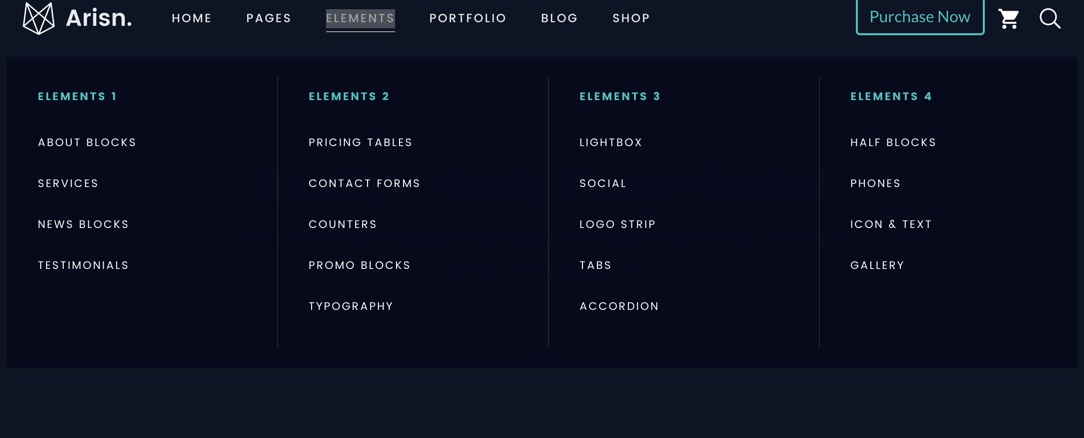
As you may have seen on the demo, arisn allows you to have a multi-column mega menu. Just follow the steps below to setup your mega menu.

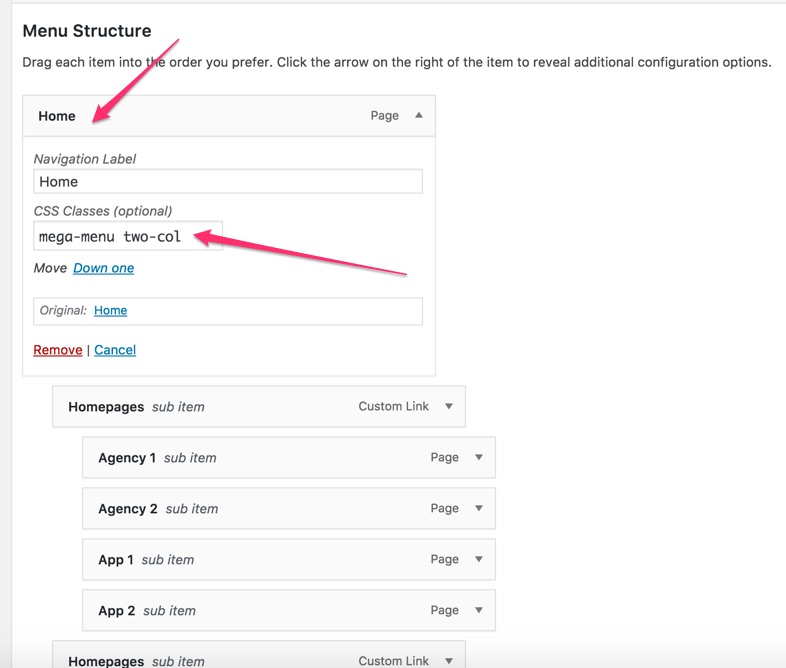
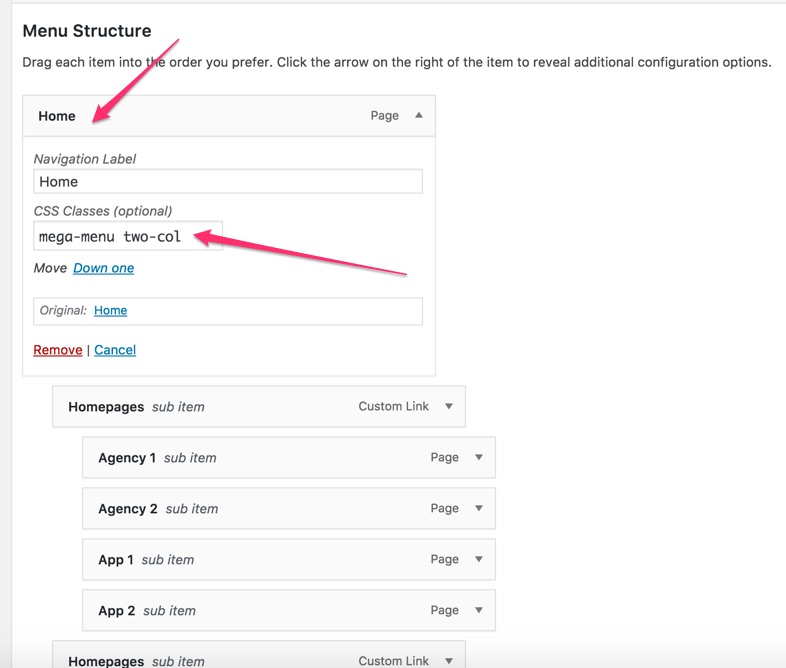
Now go to Appearance -> Menus. As you see below, you need to nest a custom link as the mega menu column’s heading. Create a custom link, name it whatever you like and drag and drop it under your desired menu item. You can create up to 4 headings meaning up to 4 columns for your items.
Next step is to making sure you’ve css classes box enabled for each menu item. To do so, click Screen Options and check CSS Classes box. Now

Now at the first level, we’re going to mark an item as mega menu holder. Click the small arrow which is on top right of the menu item and write mega-menu inside the CSS classes field. You should also enter the number of columns such as two-col, three-col, or leave it blank for 4 columns as we did in our example.

Setup Static Homepage
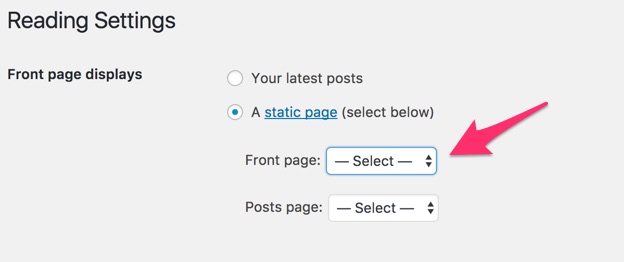
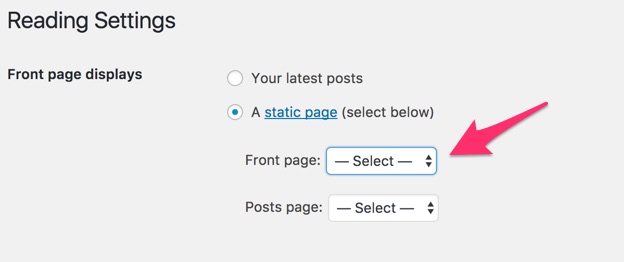
By default if you check your homepage, what you see is the latest posts archive. You can change it to display a static page instead. To do so, go to WP Admin > Settings > Reading

You should select the page you want as the home page.
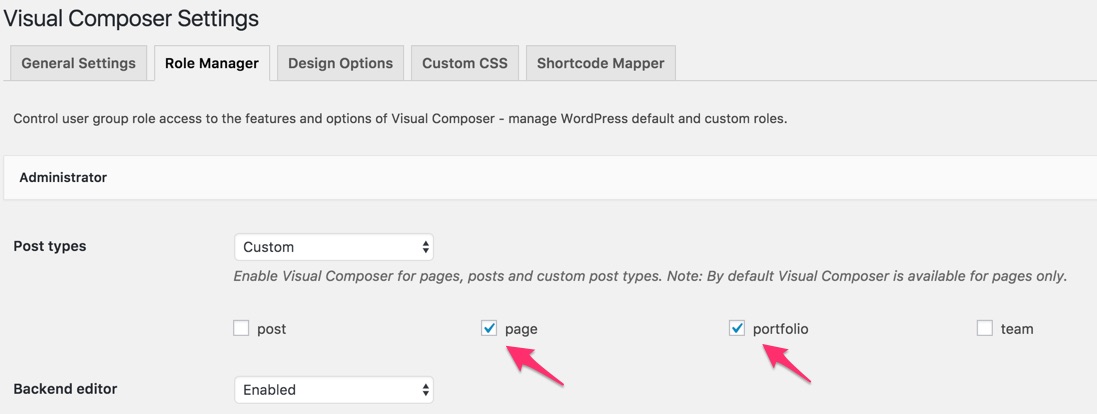
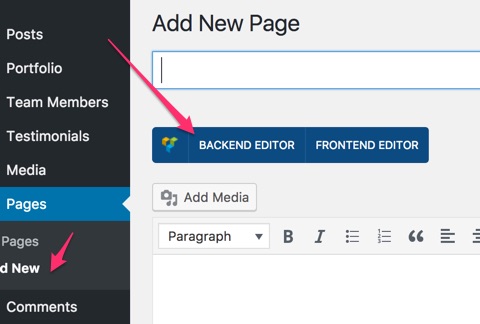
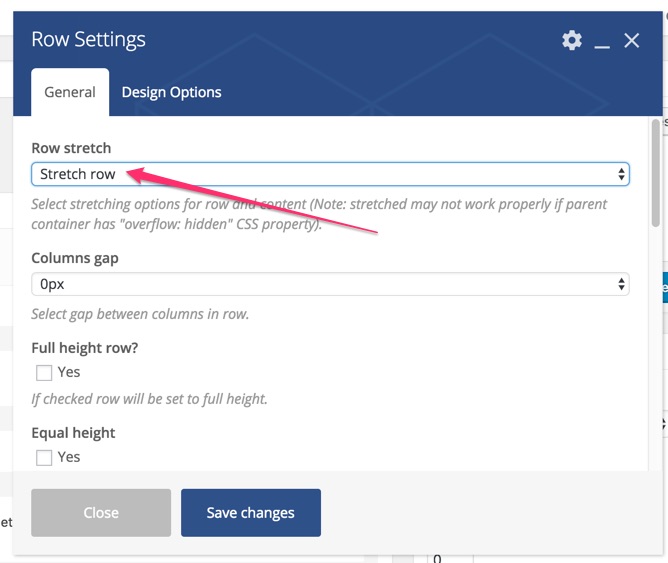
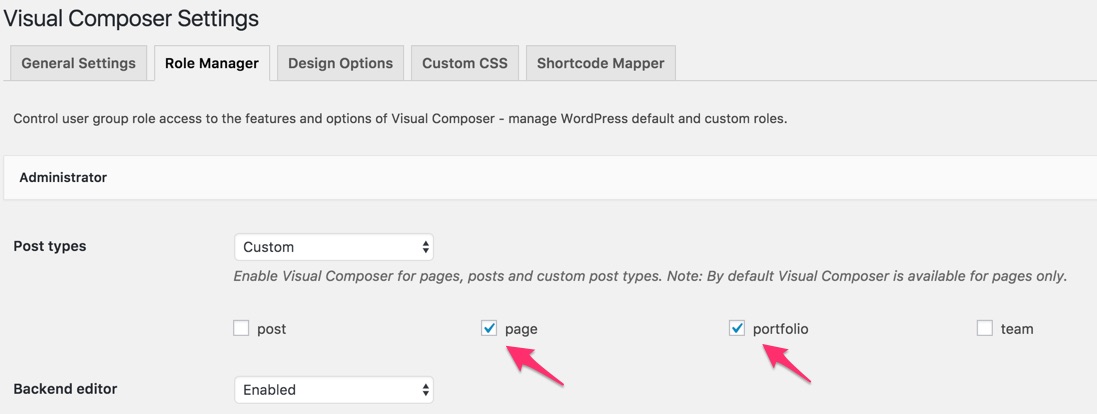
Visual Composer Settings
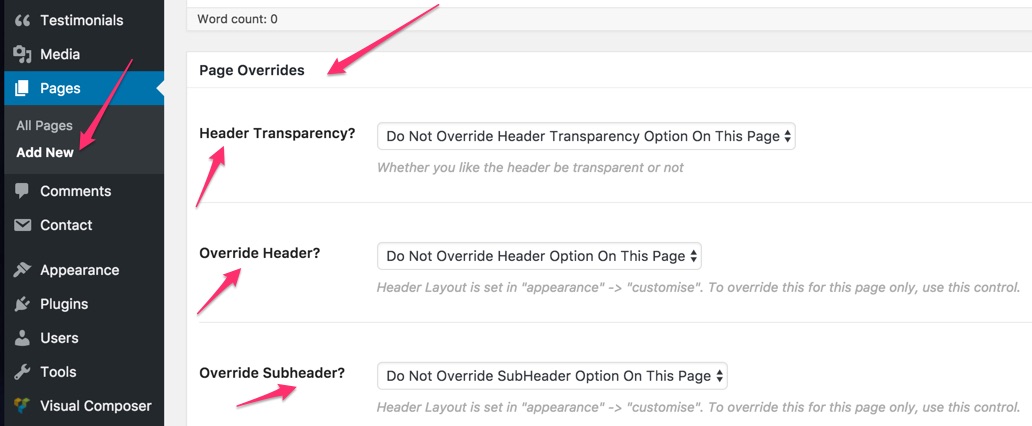
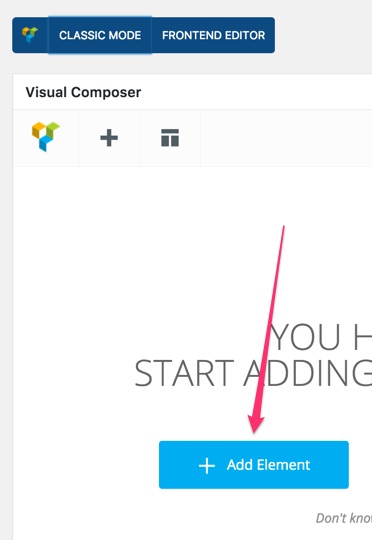
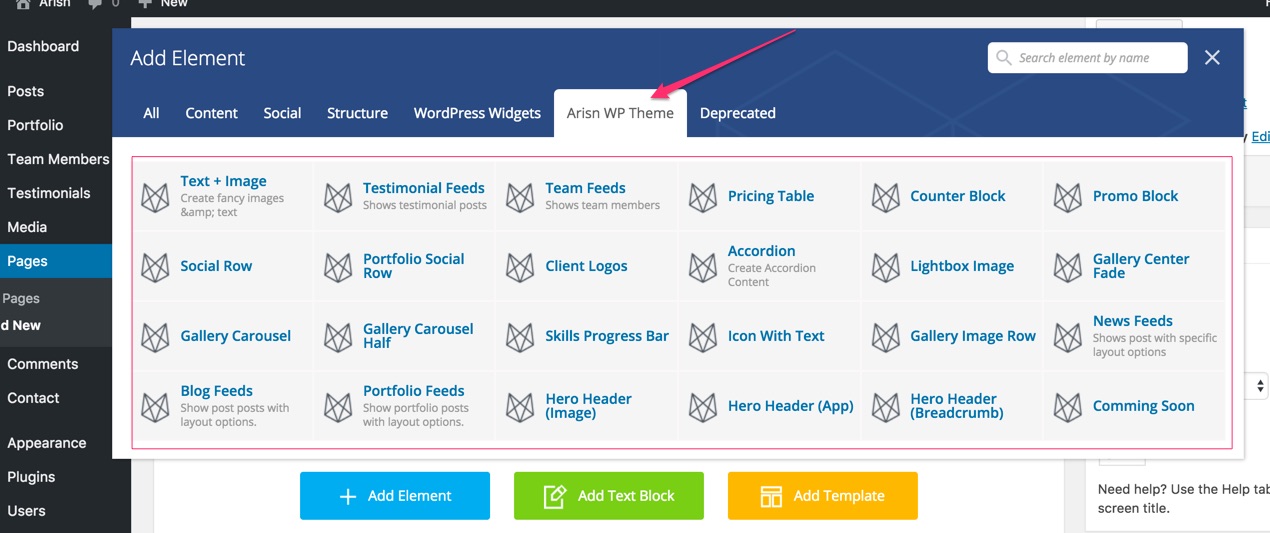
If you’ve installed visual composer page builder, there is nothing to set except making sure the theme custom posts are enabled.

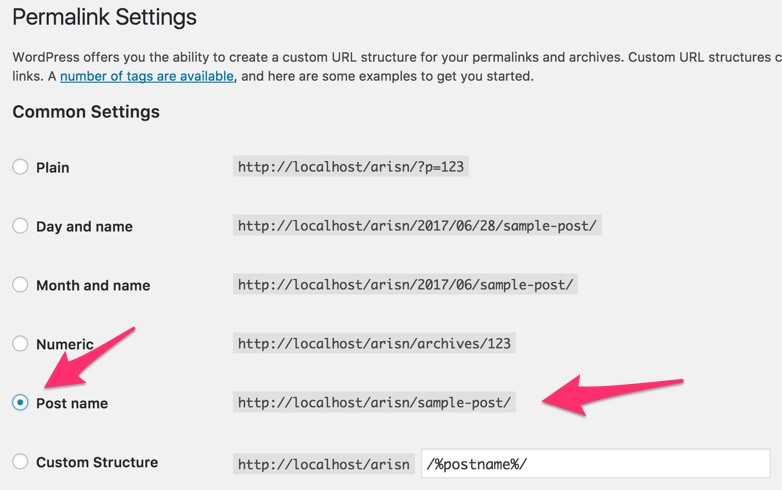
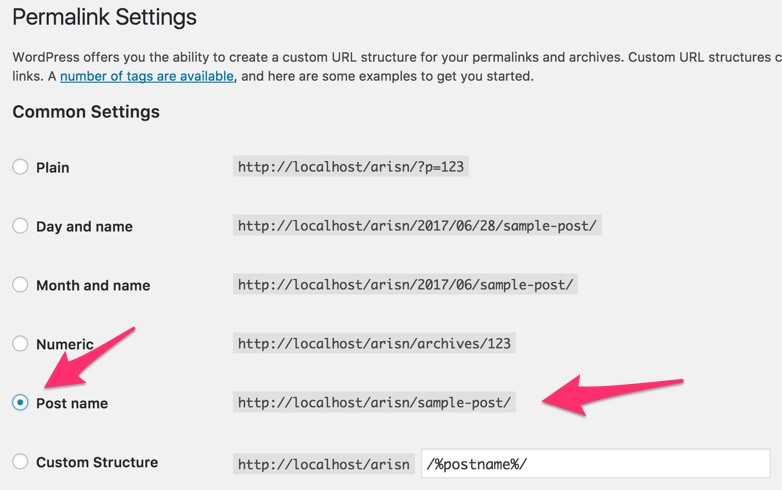
Permalink
Finally, if you have not done so already, its highly advisable to update your permalink settings. To do this, head to Settings > Permalinks and select any option other than default. We recommended ‘postname’ – as you can see below.