Hello there, first of all thanks for purchasing PersonalOne.
This is a comprehensive and also easy to use help file that let’s you setup and use PersonalOne WordPress theme. PersonalOne is designed really user friendly and if you have been a WordPress user before, you won’t need to read this help file completely and it’s enough to look at the main titles and read what you need.
Our themes usually get regular updates including bugfixes and improvements. So, don’t forget to follow us on Twitter and Envato.
Some Important Notes:
- Please take the time to read through the documentation, as many support related questions can be answered simply by re-reading these instructions.
- We will be happy to help you tweak the theme but just for small ones. For more advanced customizations, contact us for paid customizations.
- If you have any support questions, please register on our support forum. If you want to remain anonymous, use our profile page to send email. So we can confirm you’ve purchased this theme.
- Again, Thanks for purchasing our themes. Please don’t forget to give us 5- stars if you enjoyed using our themes.
You need to extract the .zip file which you’ve downloaded from Themeforest server. It contains a couple of folders such as Help,.. and the main theme folder. The theme folder’s name is “ht-personalone“. You can upload it directly to your host via ftp in /wp-content/themes. Then you can simply activate PersonalOne as you would activate every other WordPress theme at Appearance -> Themes.
Also you can use “ht-personalone.zip” file in WordPress theme uploader section in order to install the theme via WordPress directly.

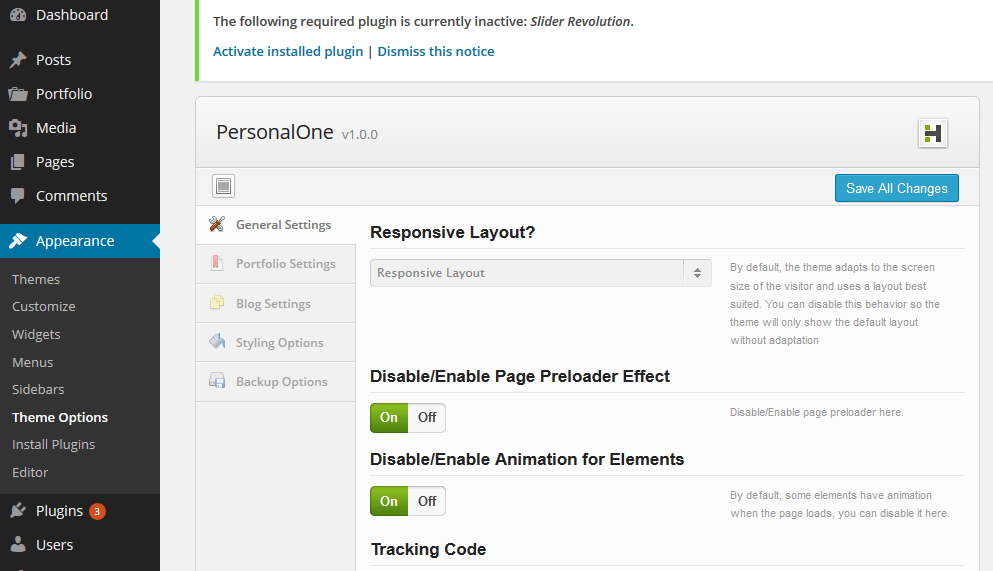
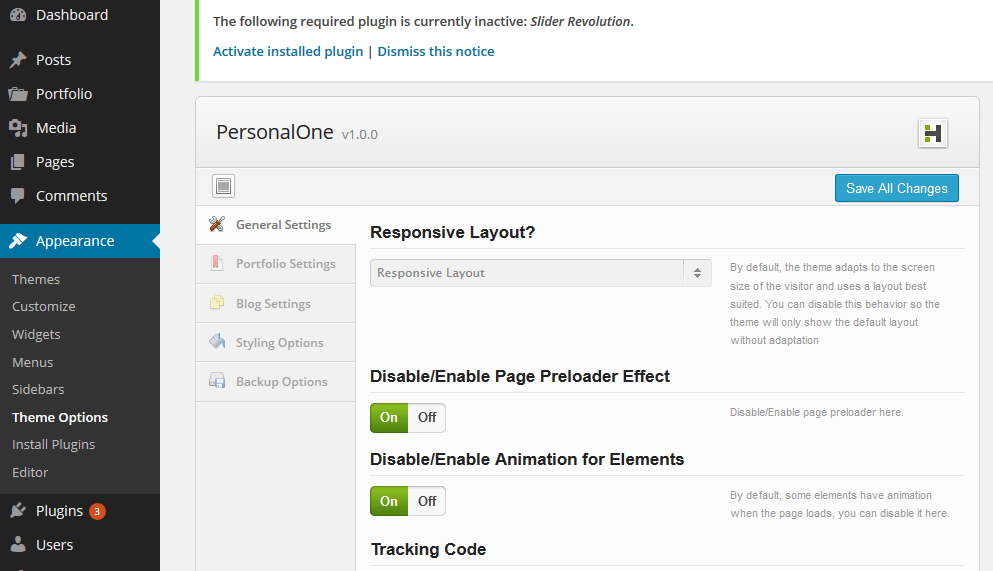
Just after activating the theme you will be redirected to the theme options page where you should save the default settings. As you see a notification message is shown which guide you to install Slider Revolution plugin. This plugins has been purchased and embedded inside the theme. You need to follow the notification message and make sure the plugin is activated.

Click on Begin installing plugins to start installing the required plugins. Please activate the plugins after the installation and you’ll be done.
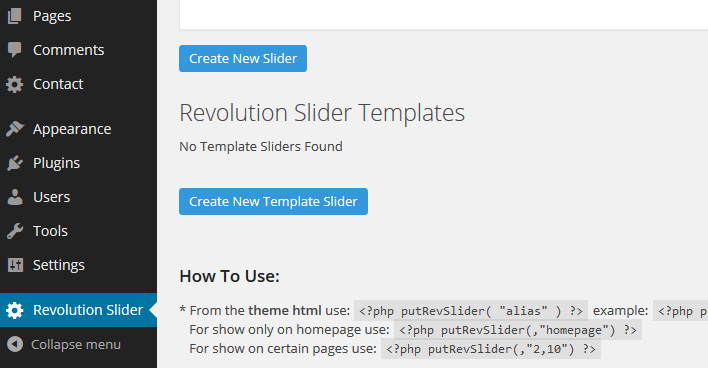
You should see the plugin in your menu

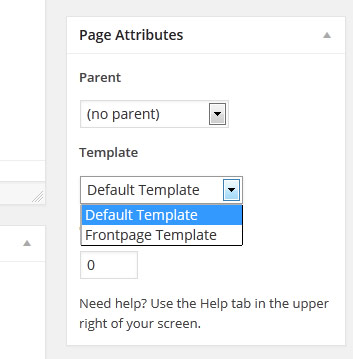
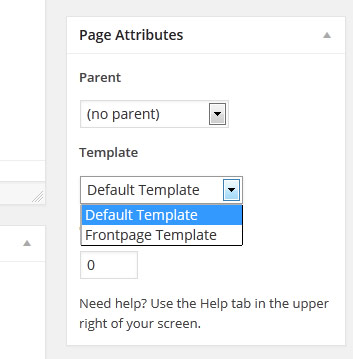
PersonalOne is one page theme, so the Front Page is where all your page sectins will be displayed. It will be your home page. To setup the front page, go to pages > add newand create a page without any content inside it. You can give it a title of “Frontpage”. Choose “Front Page Template” from the template drop-down list under “page attributes” content box

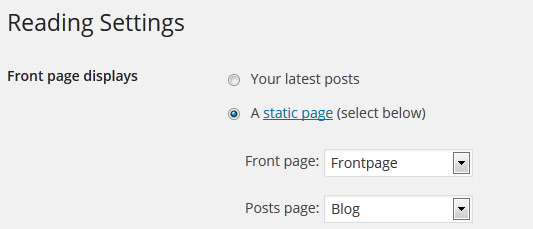
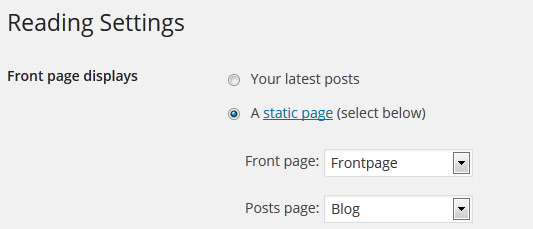
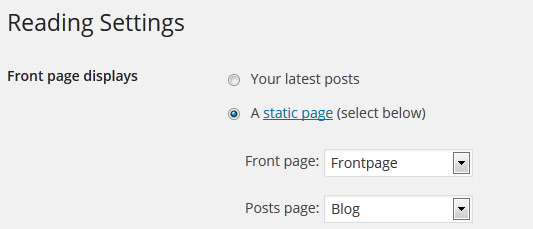
Now click “Publish” and go to Settings > Reading, assign the newly created “Frontpage” as static front page.

Setting Up The Blog
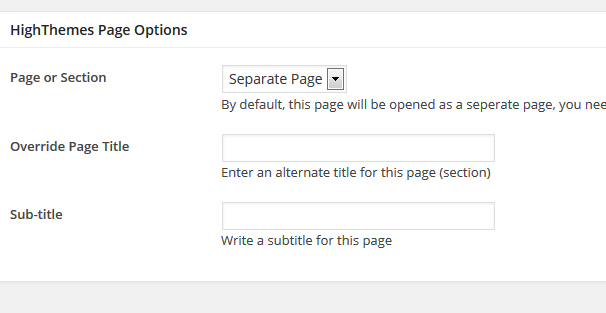
You need to do the same proccess for blog. Create a page, give a title (for example Blog) to it and set the page options shown below for it.

Now Publish it and go to Settings> Reading > and assign it as Posts Page.

Now we’re going to create the front page sections. In order to create the front page sections, navigate to Pages > Add New. Fill the page title with your desired title. Now scroll down to find “Highthemes Page Options“.

As you see, there are a few options you need to know how to work with. The first one is “Page or Section“. This option allows you to choose whether you’re creating a page section (shown on front page) or a separete page which will be opened as a new page ( it won’t be included in front page). Here we’re going to create page section so leave the first option as “Section”.
The next option allows you to disable the section from the menu navigation. It is used for those sections that you want to have on front page but not in the menu.
The another important option here is “Page Section Type“. There’re a few pre-defined section types including: General (default), Home Section, About, Portfolio,Section with Background, Video and Contact section..
- General: Used for typical contents. You can put your content there, use the shortcodes to make your desired section.
- About: Used for About section. You can upload multiple images of yourself and add some details about yourself.
- Home Section: This one is the container of the slideshow. Also the first element on the navigation menu must be a Home section.
- Portfolio: used to show your portfolio items.
- Video: Used for background video
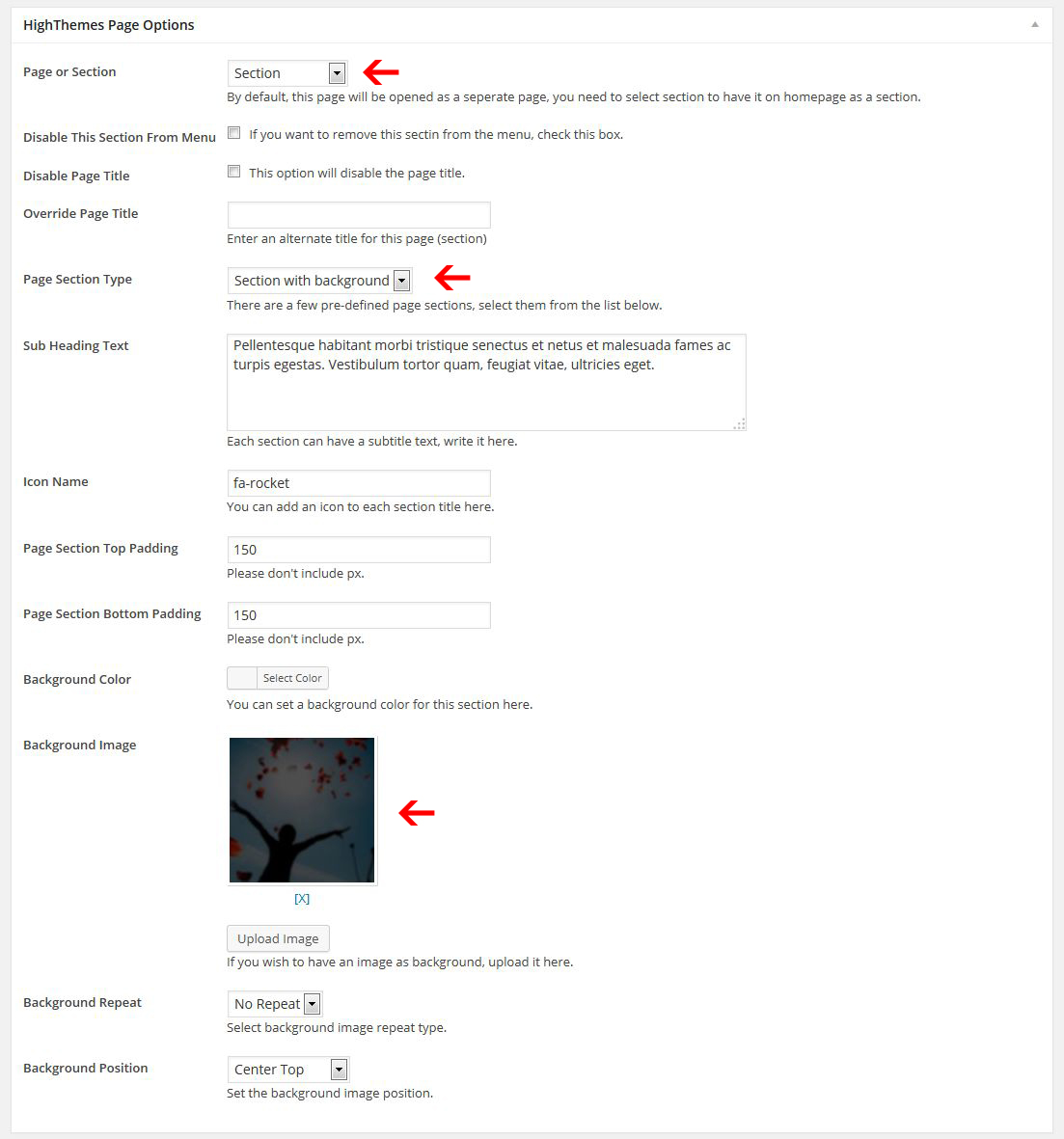
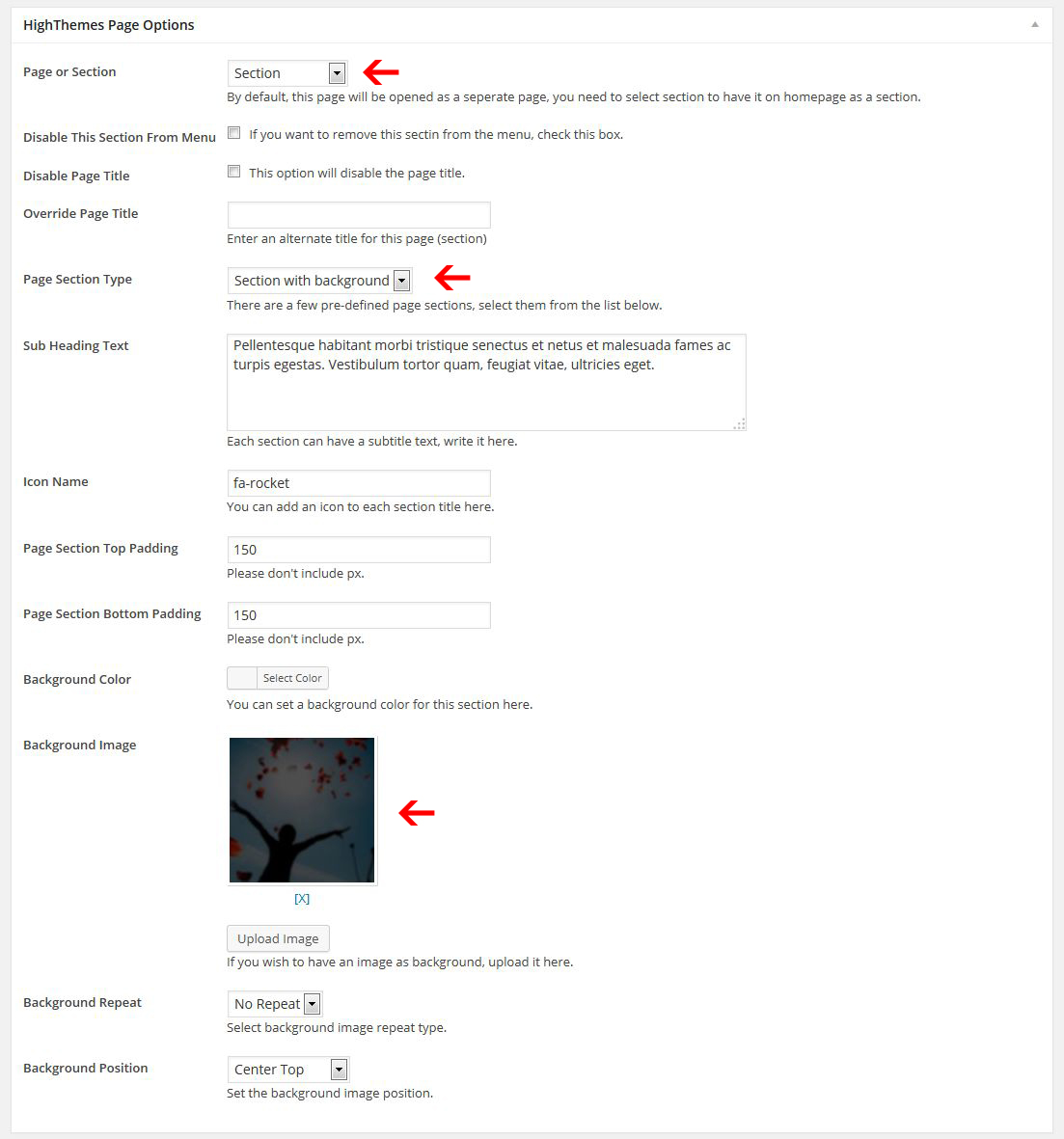
- Sections With Background: You can upload a background image, background color and set it as you like for this section type.
- Contact: Contact section with optional form from contact form 7.
1- Creating The Home Section
Firs you need to create your slider via Slider Revolution plugin which you installed before. After creating your slider or importing the default one from the package, you can use it in home section.
Home section must be the first section on the front page. It’s the container of the slider. To create a Home Section, create a new page, you can do so by navigating to Pages > Add New. You can give this page a title. you do not have to include any content. Under the page attributes section the page template must be set to “Default Template” and Under the “Highthemes Page Options” metabox, Select “Page Section Type” as “Home Section” and select the slideshow. ( you should have created the slider via Revolution slider section).

Your home sections is ready. You just need to create slider’s items.
Note that there must be only 1 home section and it should be placed as the first section in the Primary Menu.
2- Creating General Section
Select page or sections as “Sections” and Page Section Type as “General”. This section type is used for general sections. You can insert your content in this section, use shortcodes, …etc.
As you see, there are a few options. You can use a sub-heading text, use an icon for each section and set the padding. Note that for icons, you should insert the fontawesomeicon name i.e. fa-bug

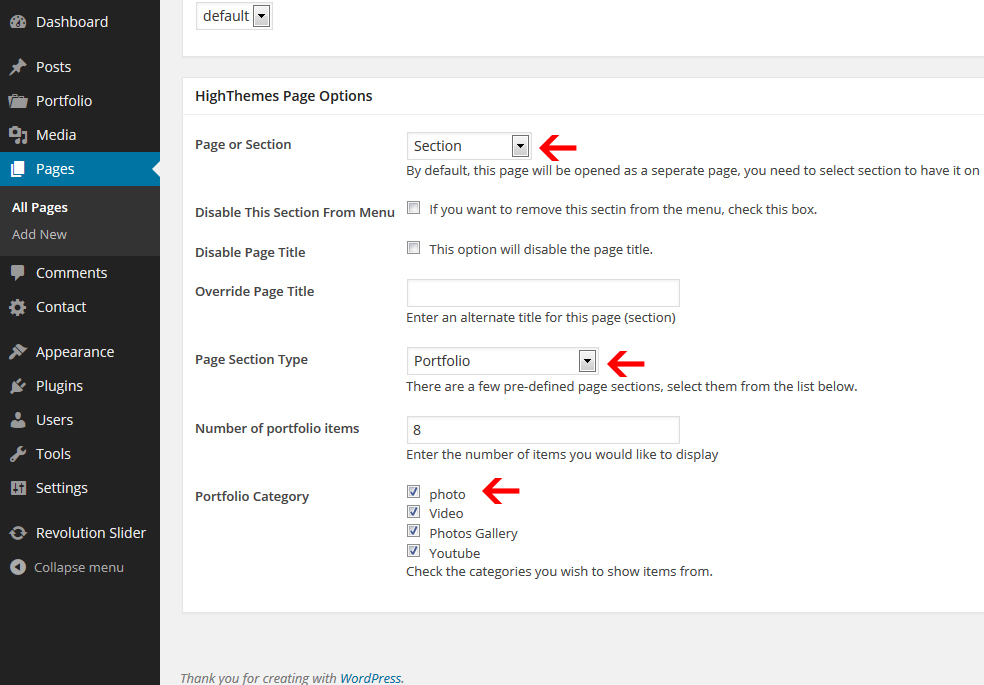
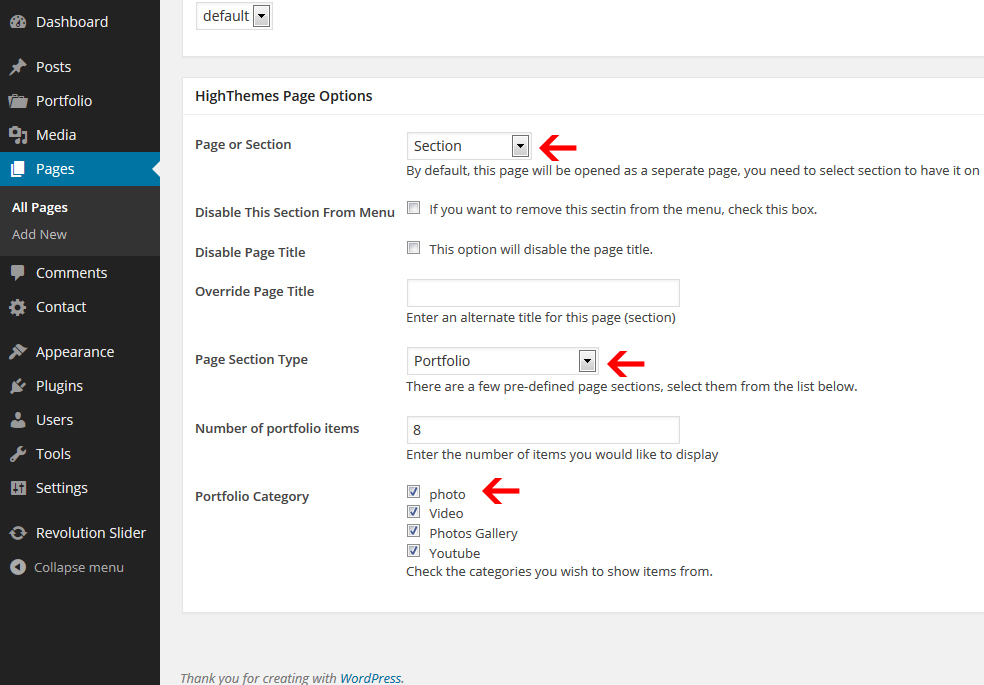
3- Creating Portfolio Section
After creating your portfolio items ( See 10. Portfolio/Gallery), you can display them as a page section in front page. The settings should be like below.

You can choose the number of items to show and the portfolio category can be selected for each portfolio section.
4- Create Sections With Background
This section supports background image. To create it, use the following settings

5- Creating Contact Section
The contact section uses Contact Form 7 Plugin. You need to create a contact form via the plugin and paste the generated shortcode in the specified field. Please check the image below. As you see the form contains a special html structure. Please paste the following code to create the demo form.
<div class="row form animated" data-animation="fadeInUp" data-animation-delay="1200">
<div class="col-md-6 col-md-offset-3">
<div class="input-group"> <span class="input-group-addon">@</span>[text* your-name class:form-control placeholder "Name*"]
</div>
<div class="input-group"> <span class="input-group-addon">@</span>[text* your-email class:form-control placeholder "Email*"]
</div>
<div class="input-group"> <span class="input-group-addon">@</span>[text* your-subject class:form-control placeholder "Subject *"]
</div>
<div class="input-group"> <span class="input-group-addon">@</span>[textarea* comment x4 class:form-control placeholder "Comment*"]
</div>
<div class="input-group form-buttons"> <span class="input-group-btn">[submit id:submitf class:btn class:btn-default "SAY HELLO!"]
</span>
</div>
</div>
</div>

The theme uses Revolution slider which is included by default. You just need to install it as explained in previous sections. It’s so straightforward.

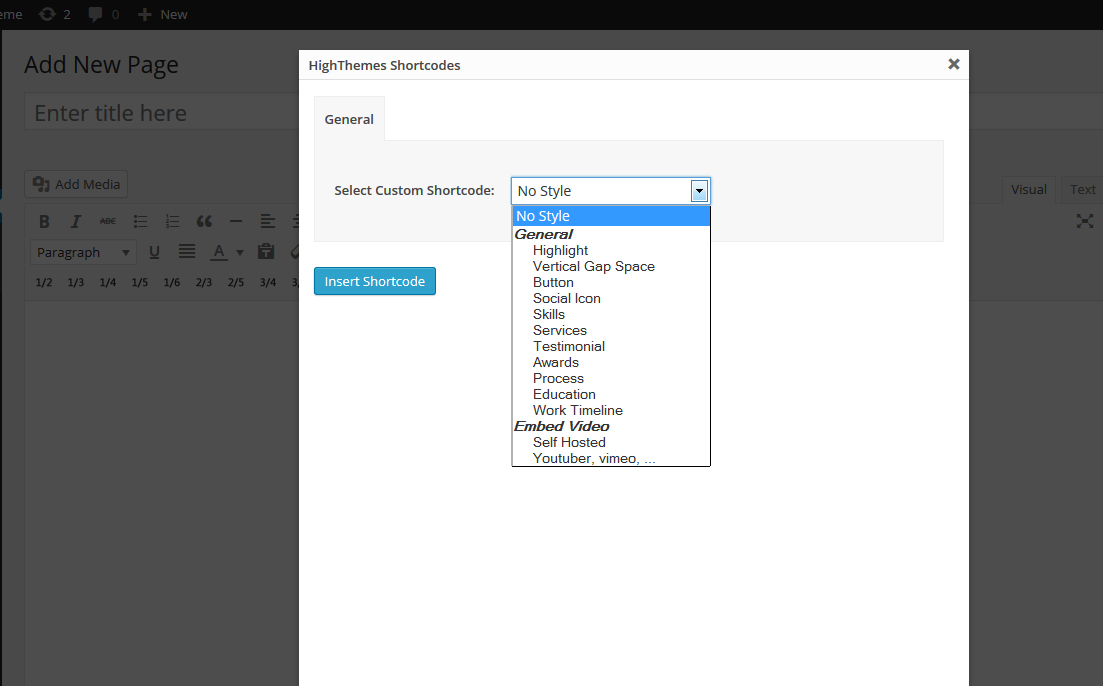
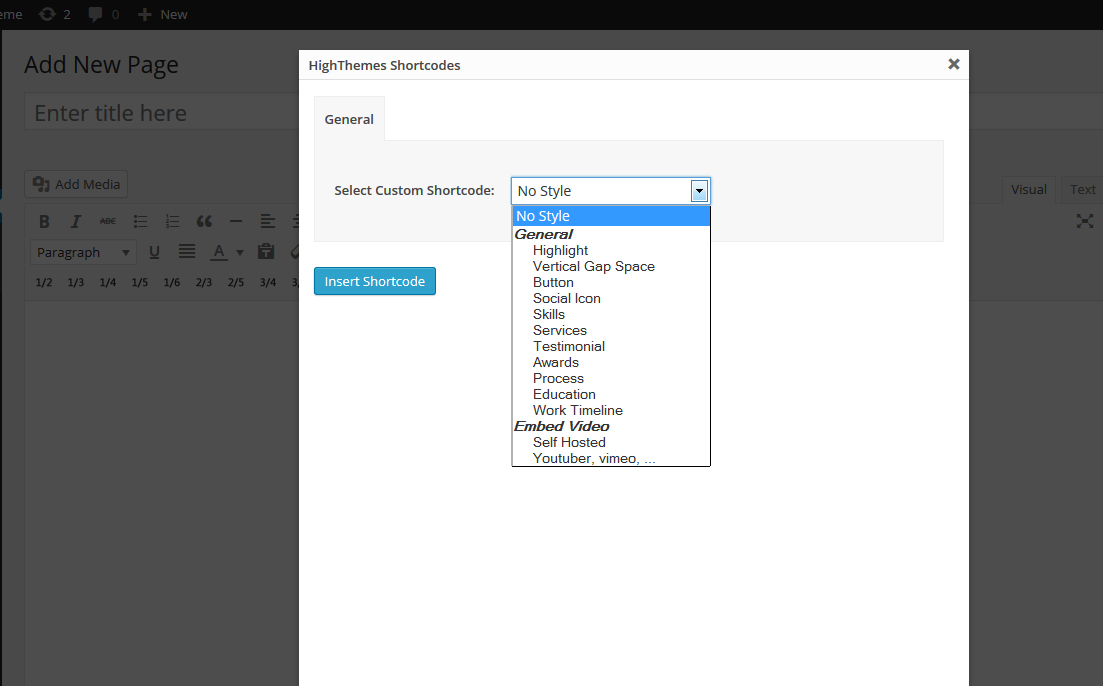
PersonalOne comes with a lot of shortcodes with a visual interface. There’s an icon on visual text editor of WordPress which you need to click on in order to open the shortcode manager.

By selecting each shortcode from the lisrt of shortcode and pressing the “Insert Shortcode” button, the shortcode with default values will be inserted into the content area.
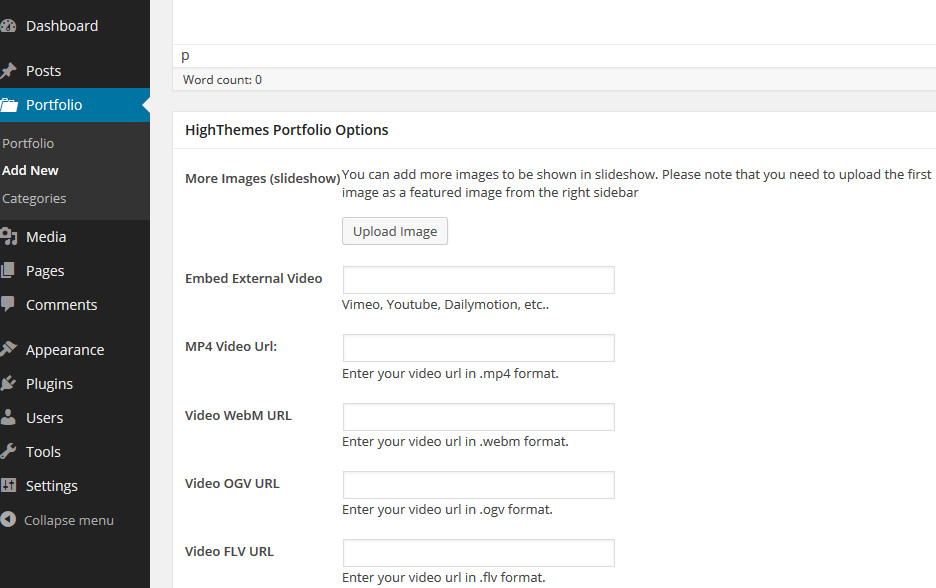
PersonalOne uses a custom post type for portfolio items. You can add your portfolio items by navigating to Portfolio > Add New

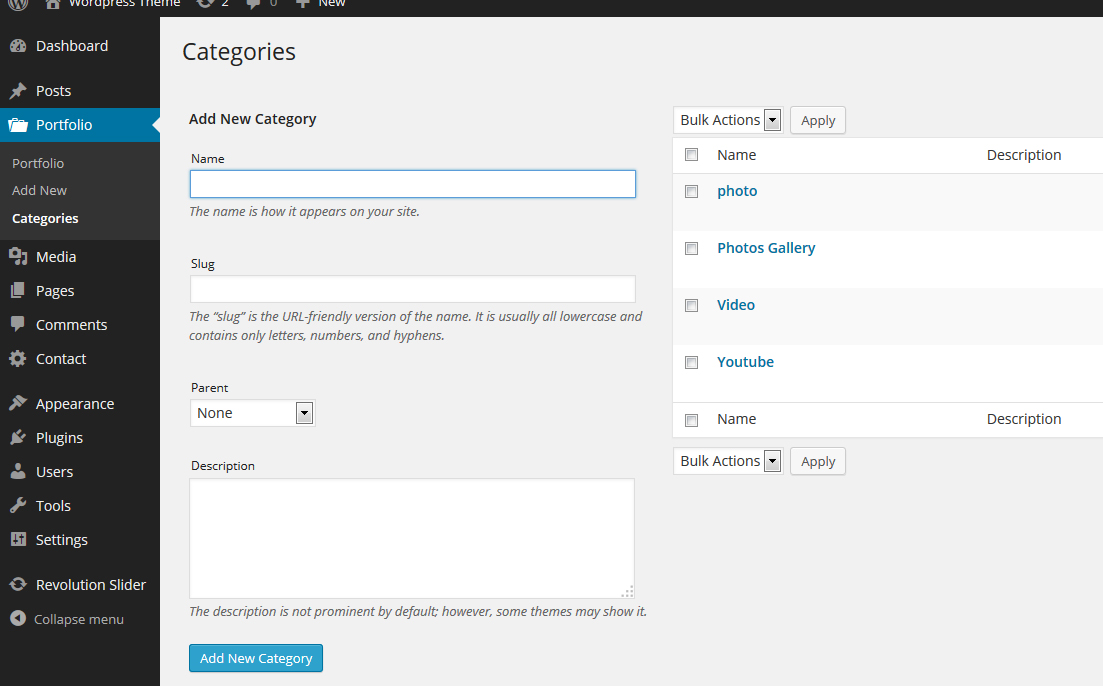
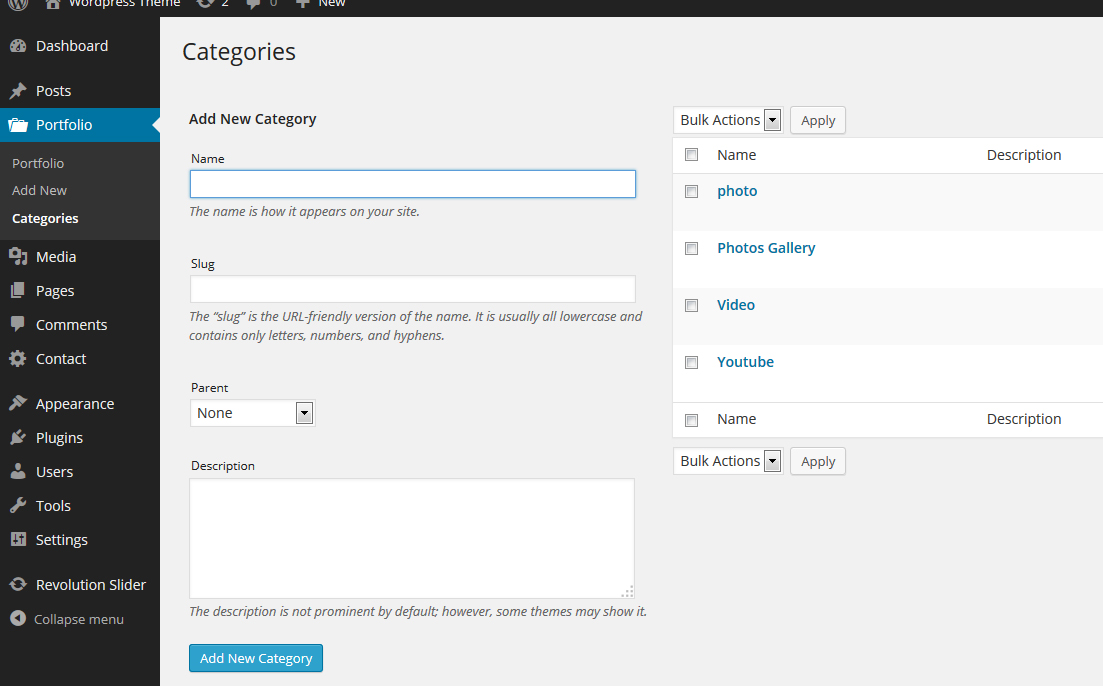
Managing Portfolio Categories
You can easily manage portfolio categories just as like as you do it for your posts. Go to Portfolio -> Categories on WordPress admin dashboard:

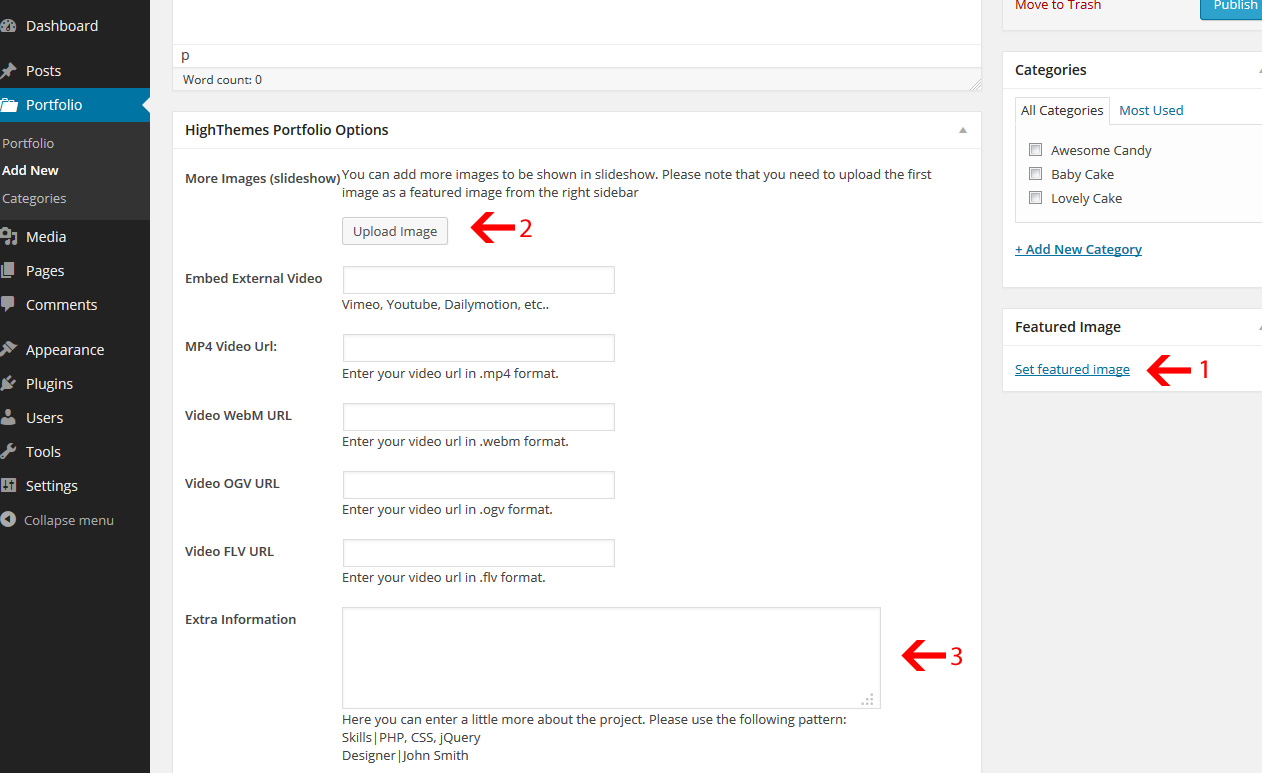
Creating a new Portfolio Item
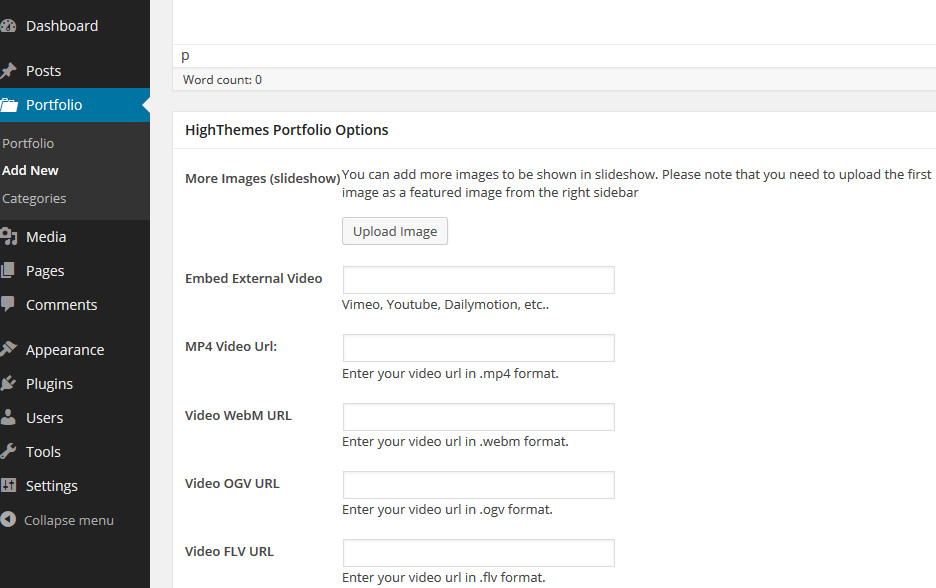
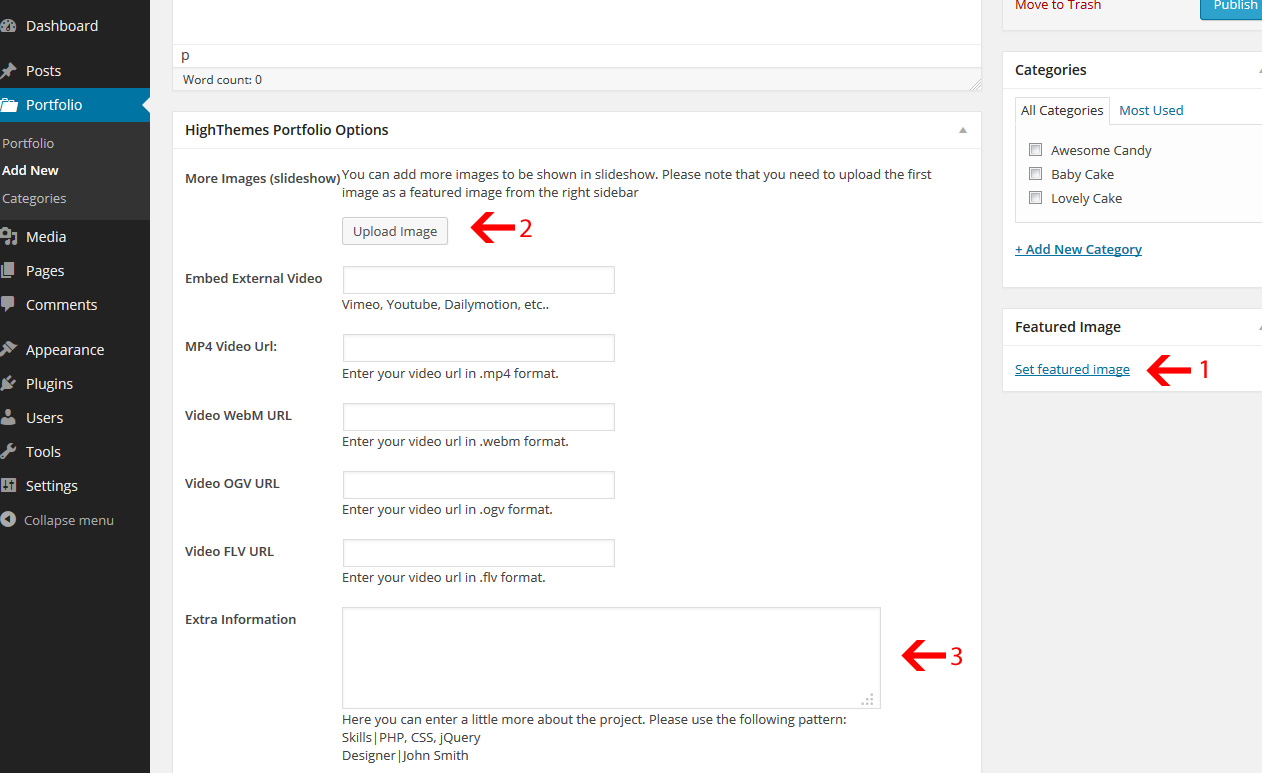
After navigating to Portfolio > Add New, you need to fill the title and the content of the item. Then, as we shown below, (1) Upload the main thumbnail of the item. (2) Upload More images for the item which will be shown in the portfolio item page as a slideshow. And (3), here you can add some extra information to the single page. Please use the provided pattern for extra information.

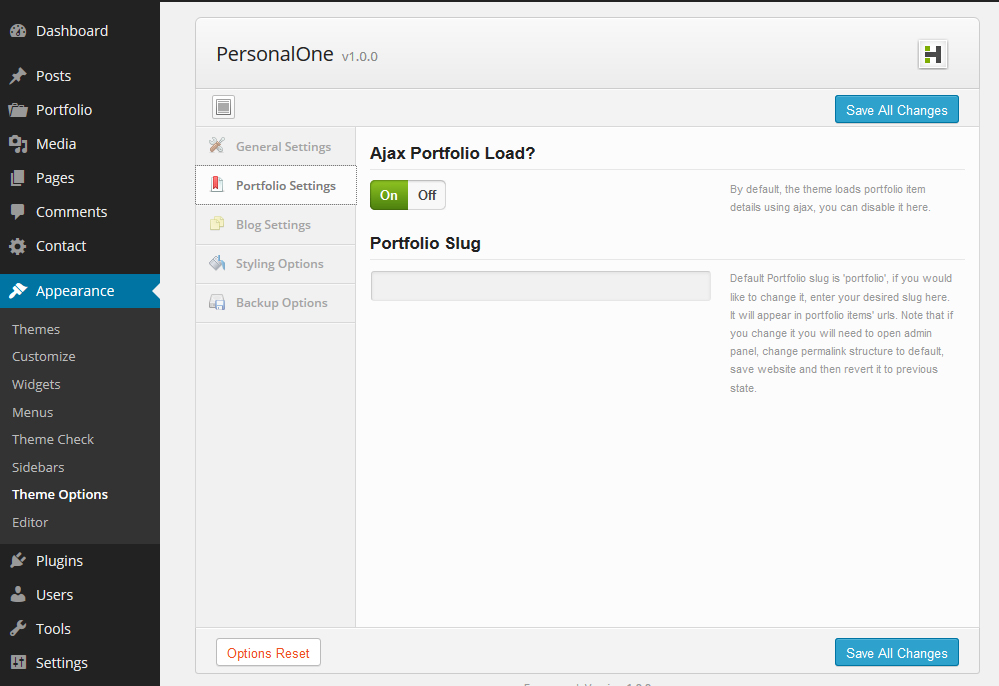
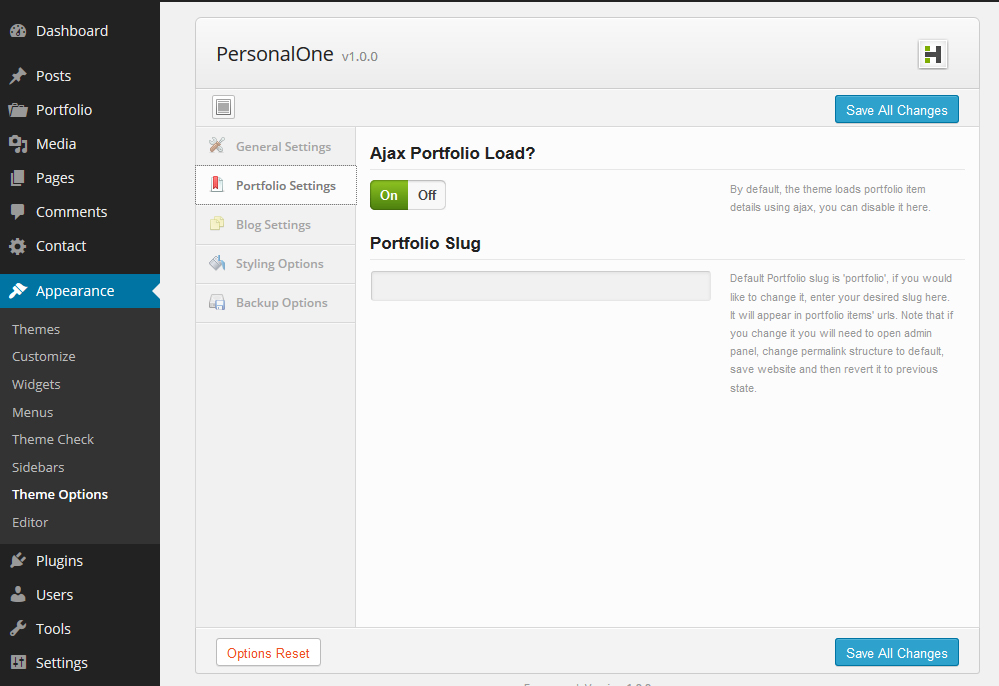
Enable/Disable Portfolio Ajax
By default the portfolio items will be opened in page via ajax, you can disable it by navigating to Appearance > theme Options > portfolio >

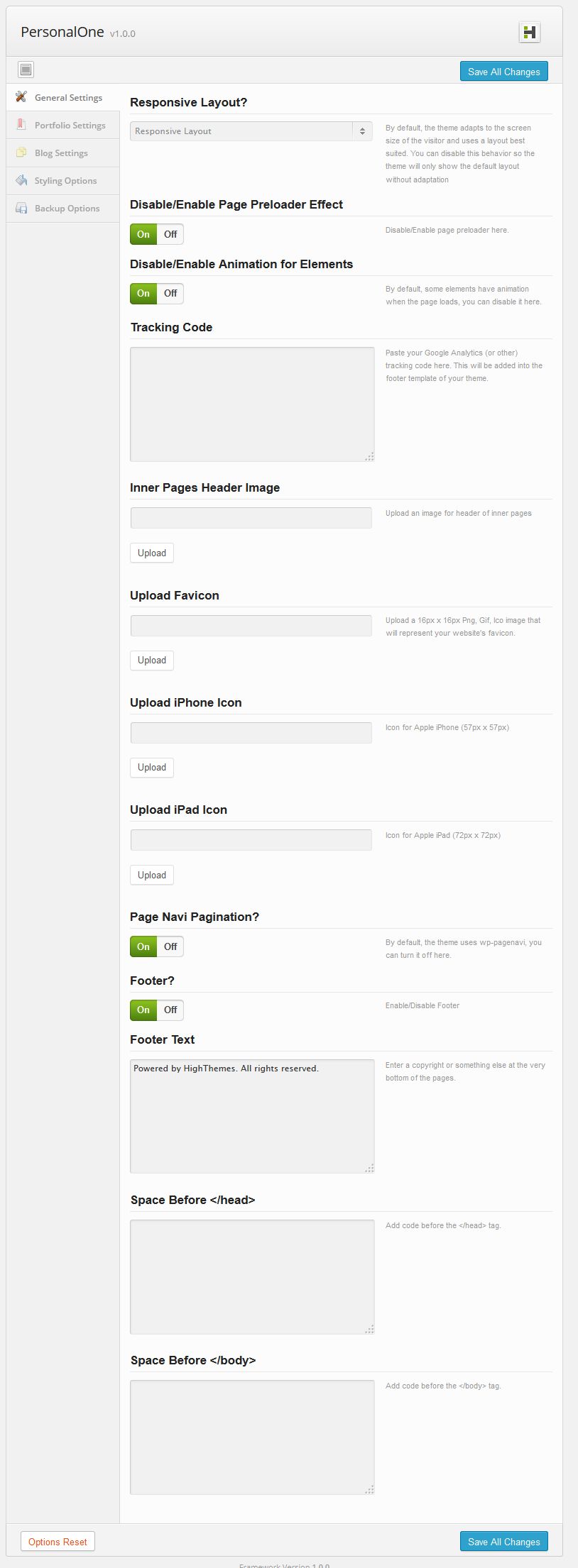
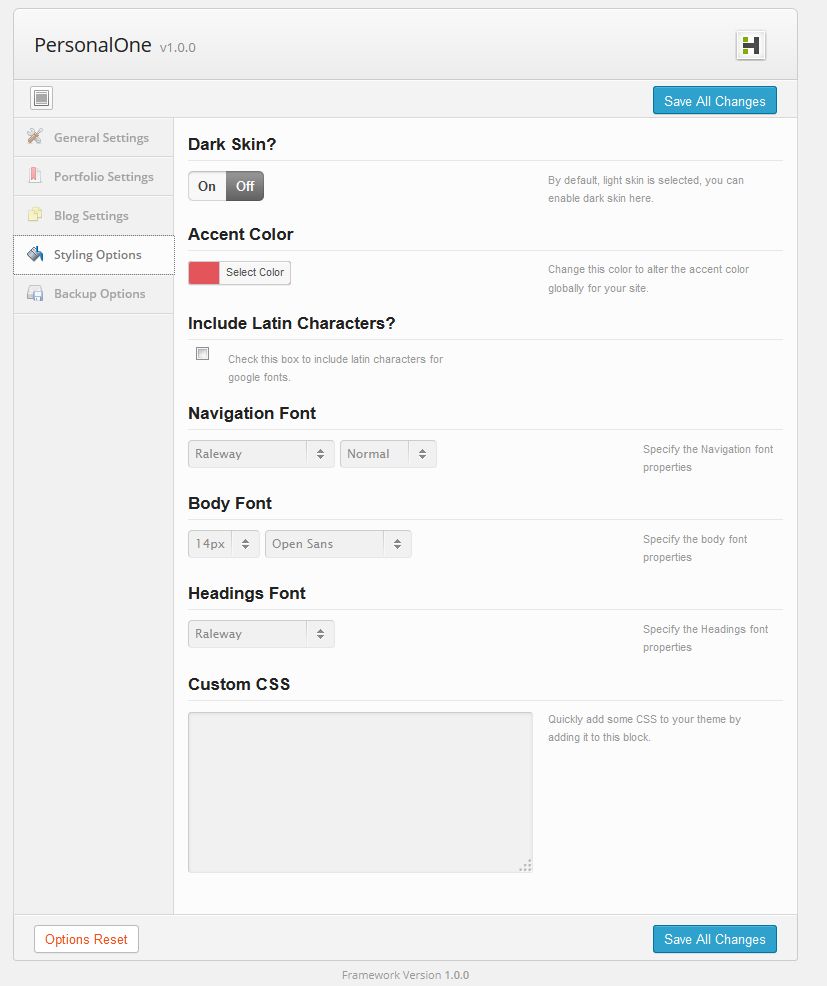
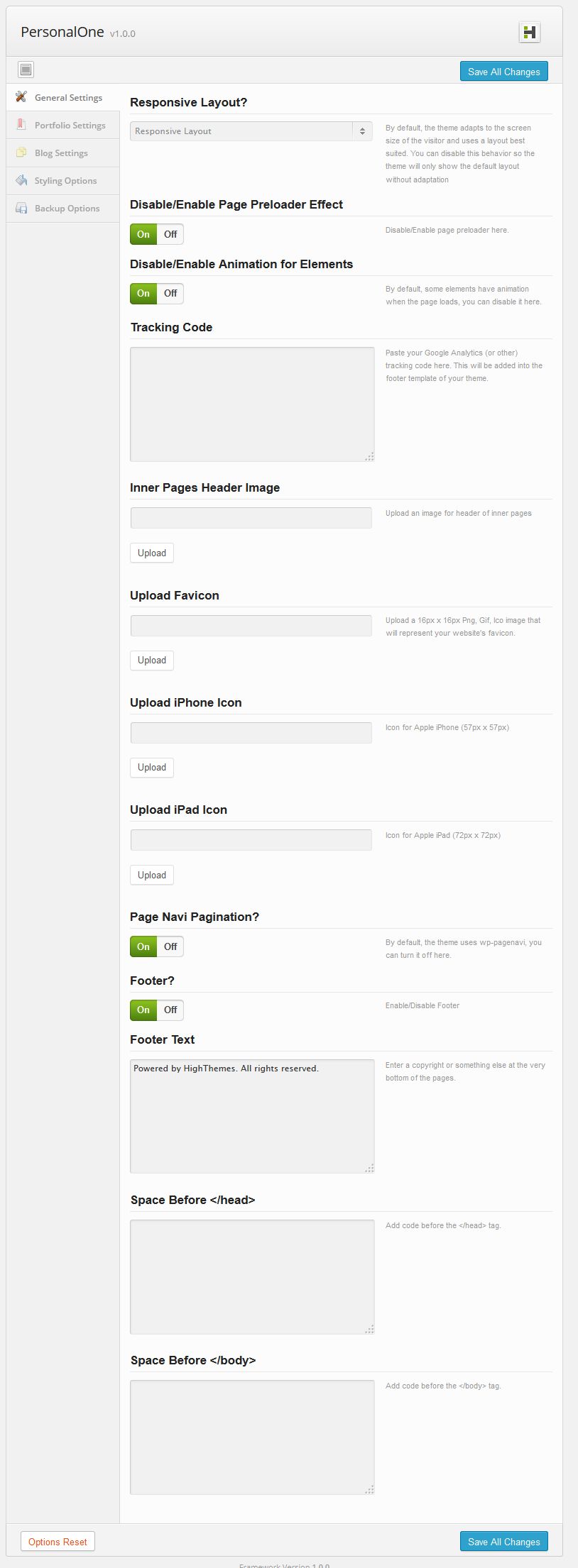
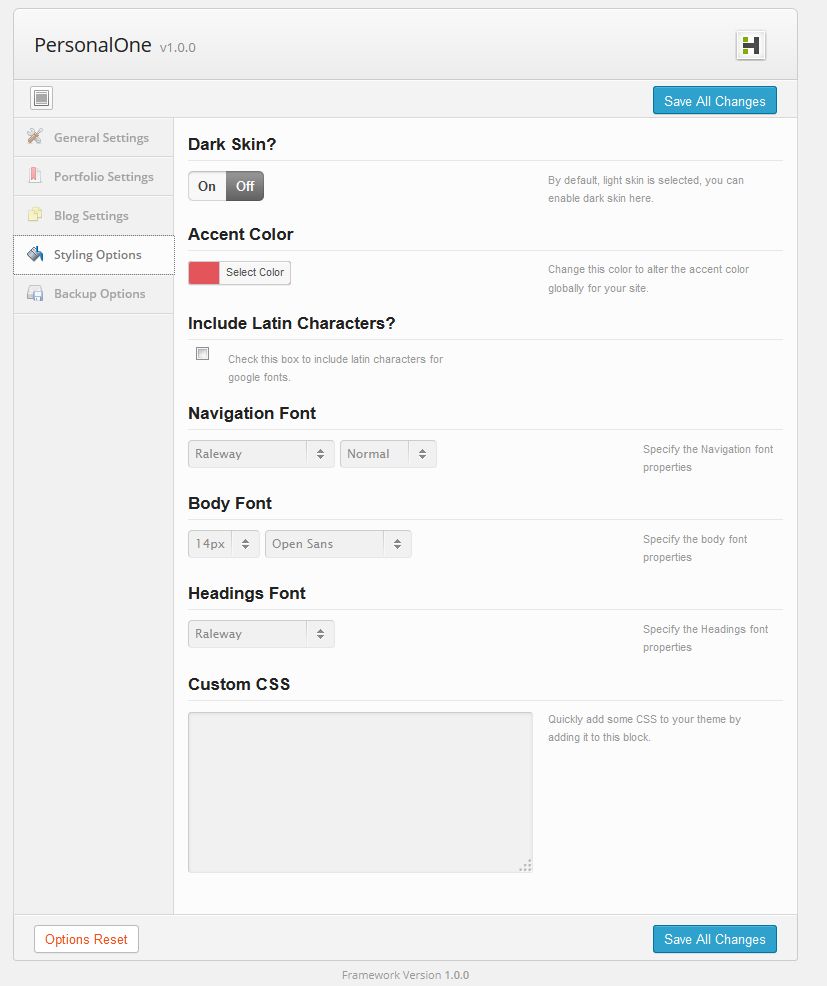
In this section we will take a look at the general settings of the theme. There is no need to explain each section because each section comes with a clear description.

Navigate WordPress admin dashboard and then go to Appearance -> Theme Options then go to Styling Options tab.

To install demo data,
1. First make sure activate the theme
2. Install Revolution slider & Contact form 7 plugin
3. Navigate to Tools > Import. Click on WordPress from the given list. If you haven’t installed the WordPress Importer plugin, a window will be shown directing you to install it. Now you will be redirected to page where you can choose the demo data file. Choose it from the downloaded package under Demo XML and click “Upload File and Import”. If you’ve check “download and import file attachments”, it will take a few minutes to import the data.
4. Go to settings > reading and set “frontpage” as static front page & “Blog” as posts page
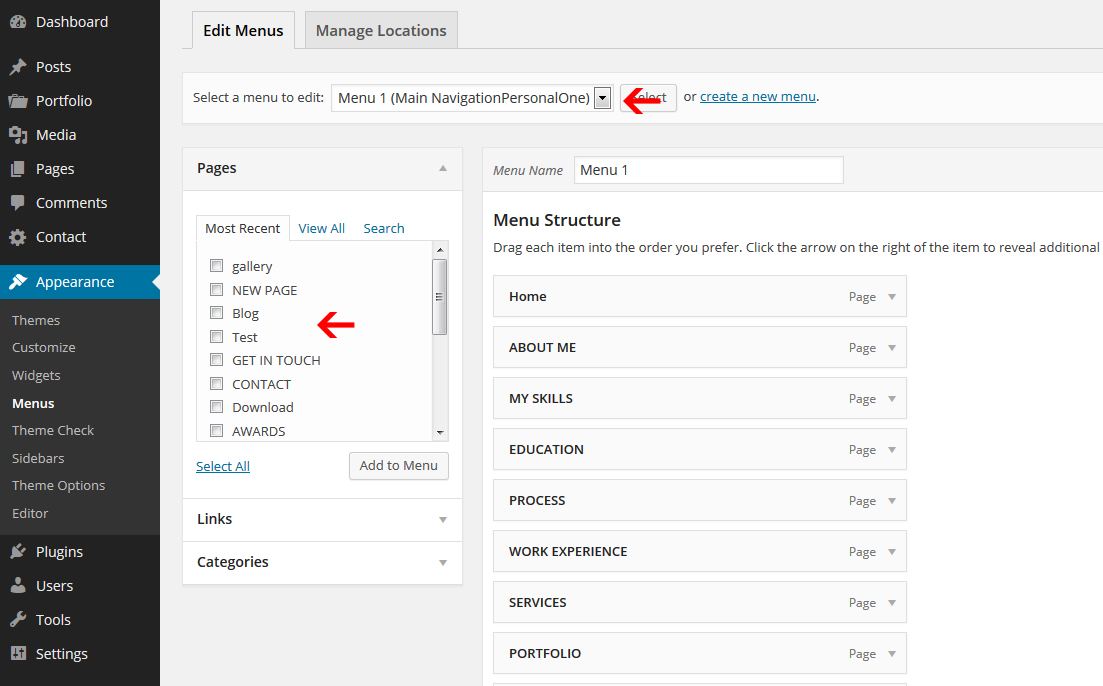
5. Go to appearance > menus > and assign Menu1 to primary navigation of Personalone
PersonalOne’s main CSS file is style.css which is located at the root folder of the theme (/wp-content/themes/ht-personalone/).
You can also find more CSS files in styles folder which is located in:
wp-content\themes\ht-personalone\styles
Our CSS file is organized like below:
*/ /* 0. CSS Reset /*-----------------------------------------------------------------------------------*/ /* 1. General Structure & Global Classes /*-----------------------------------------------------------------------------------*/
The theme comes with a lot of Javascript features. jQuery is the core library of all scripts. If you need to customize any of effects, go to /wp-content/themes/ht-personalone/scripts/ and open custom.js.